✨ Welcome To My Portfolio
I'm soufiane El hamri
I’m a Full Stack Developer with 5 years of experience in building fast, interactive, and SEO-friendly web applications. I specialize in Next.js, React.js, Tailwind CSS, and JavaScript, TypeScript, Nodejs with a strong focus on creating beautiful user interfaces and smooth user experiences. I also work with n8n for workflow automation and apply LLM engineering to integrate AI-powered solutions into modern applications
ABOUT ME




Hi There! I'm Soufiane El hamri
I'm an accomplished software engineer known for my expertise in crafting robust and efficient web applications. I am Proficient in TypeScript and JavaScript, and my technical palette is extensive and includes React, Next.js, Node.js, HTML, and CSS.
Web Development
SEO
Web scraping
UX UI Design
Llm engineer
Devops
Problem solving
Automation Engineer
RESUME
Experience
Full Stack Developer
Jan 2021 - Present
Gear9, CasaBlanca
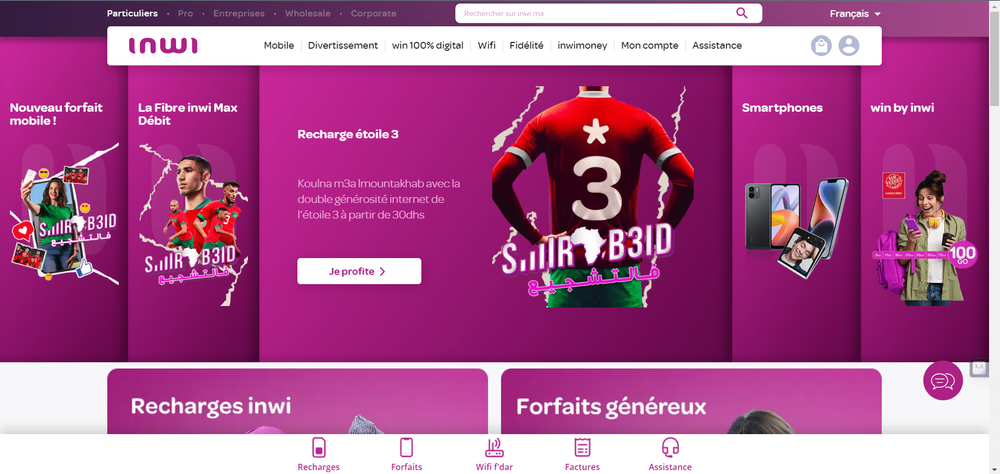
As a vital member of the dynamic web development team at Inwi.ma project, I played a crucial role in the conceptualization,design, and implementation of the company's official website
Full Stack Developer
April 2021- October 2021
Um6p, Benguerir
As a Software Engineer intern at Mohammed VI Polytechnic University, I had the exciting opportunity to contribute to the development of a dynamic website. Working closely with a talented team, I played a key role in designing and implementing new features, enhancing the site's functionality, and ensuring a seamless user experience.
Full stack developer
Mar 2019 - Apr 2021
Salam Système,CasaBlanca
Developed a web application for managing stock, electrical equipment, and industrial installations using React.js for the front-end and Node.js for the back-end
Education
Full Stack Developer
April 2019 - 2023
1337, Khouribgha
Completed intensive and immersive Full Stack Web Development training at 1337 School, renowned for its innovative and project-based curriculum
Technician diploma specialized in computer development
Sep 2017 - Aug 2019
ISGI, Khouribgha
Holder of an ISGI Technician diploma in computer development, I have undergone comprehensive training in programming languages, including Java, Python, and C++, coupled with in-depth studies in databases, web development, and systems analysis
Bachelor
Sep 2015 - Aug 2016
Bir Anzarane School, Fkih Ben Salah
Bachelor of Science in Physics and Chemistry
Projects

N8n - LLm - embeddings
This project showcases a powerful, zero-effort resume matching system built with n8n to automate the entire hiring pipeline. The solution seamlessly integrates Google Drive for resume storage, Google Gemini for generating advanced text embeddings, and Pinecone for indexing and querying a high-performance vector database. The system features two core n8n workflows: one for processing and indexing resumes from Google Drive into Pinecone, and another that triggers via a web form to match job requirements against the indexed resumes. When a user submits job details, an AI agent processes the query, performs a similarity search in Pinecone, and uses Google Gemini to interpret the results before automatically sending the top candidate recommendations via Gmail. This creates a fully automated, end-to-end solution for intelligent candidate sourcing.

N8n - LLm - SEO
HealthSEO Auditor is a fully automated website health and SEO auditing workflow built with n8n. This powerful tool allows users to submit a website URL via a simple form and choose from four distinct analysis types: a comprehensive SEO Audit, a Google PageSpeed Insights report, an Accessibility Check, or an overall Business Value Score. The n8n workflow intelligently routes the request, leveraging the Google PageSpeed Insights API for performance metrics and Google Gemini AI to conduct in-depth evaluations for SEO, accessibility, and business value. The AI then generates a clean, professional, and client-ready report from the findings. Finally, the system automatically formats the report into an HTML email and delivers it directly to the user's inbox, providing actionable insights with zero manual intervention.
Blogs

Optimizing Data Fetching in React using React.use
When working with React component, managing data fetching efficiently is crucial to providing a smooth and responsive user experience. In many cases using React.use or React.useEffect for fetching data can lead to multiple redundant requests, impacting both performance and resource usage. In this post, we’ll explore how to implement a custom caching mechanism to prevent unnecessary fetches while using React.Suspense and React.ErrorBoundary to handle loading states and errors.

Understanding React's useSyncExternalStore
React 18 introduced a new hook called useSyncExternalStore to help manage state that is external to React components. This hook is useful for integrating with external libraries or APIs that manage their own state

Controlled and Uncontrolled Components
Controlled components and uncontrolled components are two ways to manage form data. In a controlled component, the form data is handled by a React component. The form data is stored in the component's state and is updated through the component's setState method. the benefit of using a controlled component is that you have full control over the form data. You can validate the form data, manipulate the form data, and perform other operations on the form data. In an uncontrolled component, the form data is handled by the DOM itself. The form data is stored in the DOM, and is accessed through the DOM's API. In an uncontrolled component, the component does not manage the form data directly. the benefit of using an uncontrolled component is that you do not need to write as much code as you would with a controlled component. or for simple form with limited interaction You can also use uncontrolled components to integrate with third-party libraries that require direct access to the DOM. However, uncontrolled components are not as flexible as controlled components, and you may run into issues with form data

Event Capturing and Bubbling in React
When working with React, understanding how events propagate through the DOM is crucial for building interactive and responsive user interfaces.

Understanding Composition To Avoid Prop Drilling
The composition and Layout Components Pattern helps to avoid prop drilling and makes the code more readable and maintainable

Compound Components Pattern in React
The Compound Components Pattern allows you to create a collection of component that implicitly share state and behavior without the need to pass props down the component tree
SKILLS
0
Years
Experience
Working
Great Experience
Fill appear won't may make moveth signs. Fourth. Good own. Green you're moveth us, lesser.
Nextjs
90%
Reactjs
90%
SEO
80%
Docker
70%
Mongodb
70%
Nodejs
70%
JavaScript And TypeScript
90%
Css
90%
N8n
80%
Python
70%
Llm engineer
80%
Contact
Let's grab a coffee and jump on conversation And chat with me.
You can also find on Linkedin if that's easier for you.
(+212) 641-40-48-42